6 amazing HTML project ideas for beginners
As a beginner start creating your coding portfolio as a front-end developer.
Hello !, welcome to this blog. Today I would like to tell you about 6 Ideas for projects to create your coding portfolio. It is going to be for beginners .
skills required === HTML & CSS only
Yeah, so let's get started!
HTML & CSS projects for front-end developer portfolio
At the beginning of your learning path, you will learn HTML & CSS skills. Those skills are essential in almost all front-end projects you are going to create in the future. It means that you need a solid knowledge and understanding of those two.
It’s worth to mention, that while you will be building HTML & CSS projects, you should consider building one or two projects using any of the popular CSS frameworks like Bootstrap or any of those described in the article here.
But there’s also good news. If you understand the main concept of CSS frameworks, they will be very similar to use.
Summarizing, below, you will see a list of projects that you can build using HTML & CSS. You should select at least a few of them, and first, try to write them from scratch, and when you feel comfortable with those skills, try to create a few projects with the CSS framework.
Besides that, keep in mind that all of your projects should be mobile-friendly.
Also, at the end of this article, you’ll find a few resources where you can look for free layouts to code.
Let’s start the list of HTML project ideas for beginners!
1 Simple Biography Website
The easiest thing you can create to practice your HTML & CSS skills is creating a simple webpage with text and images about someone you admire like your favorite YouTuber, blogger, or your role-model.
2 Contact Page with Form
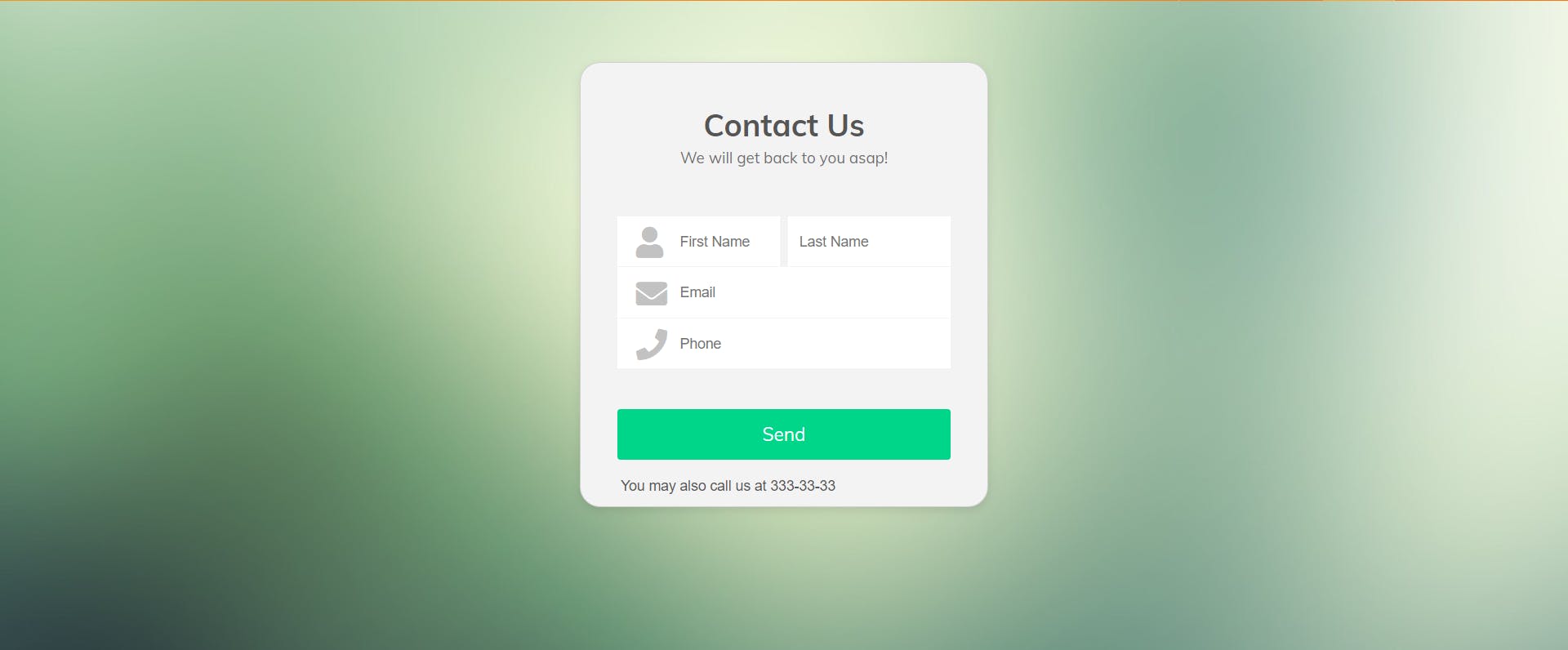
The second project for beginners would be a contact page with a form. It should contain a few fields and a button to send the form.
Example

3 Registration Form
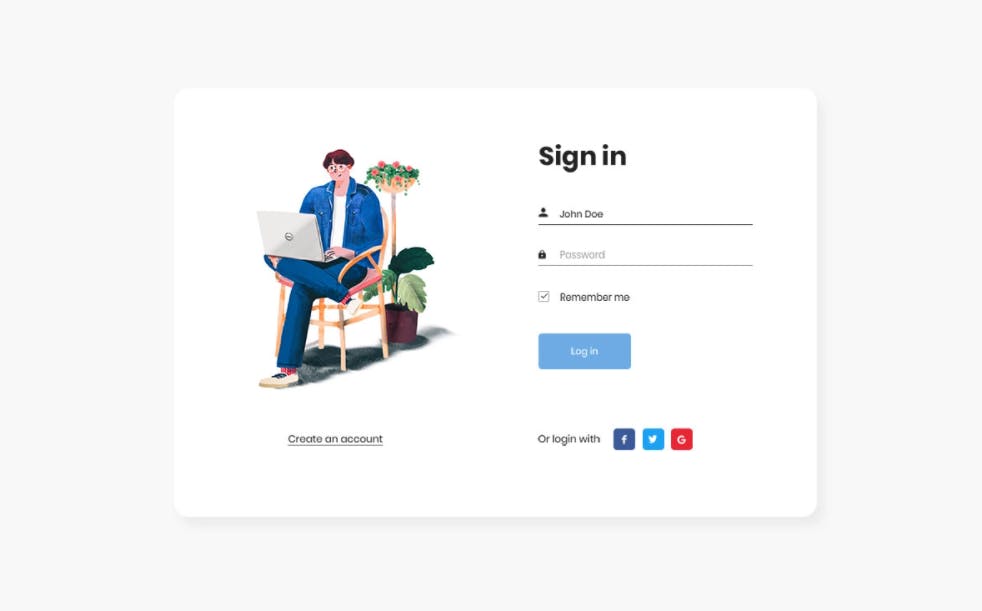
To get some more practice with forms, you can create a little bit more advanced registration form with a logo image, select field, checkbox, and register button.
Example

4 Product Landing Page
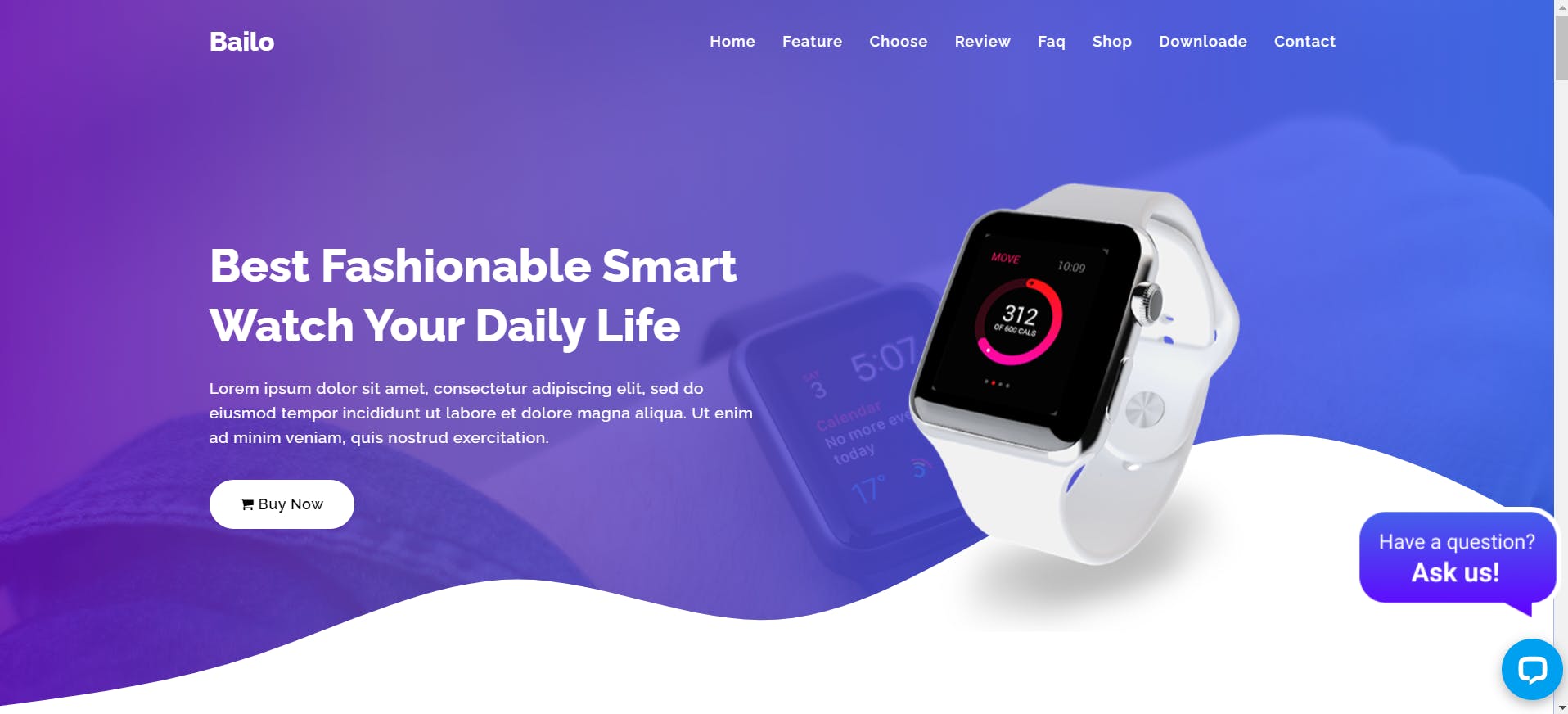
Another easy project you could create is a simple product landing page. In this project, you could contain elements like newsletter form, product images, and some text.
Example

5 Portfolio Page
This point is not only something that can be a great exercise and place for your portfolio, but it can also be kind of your resume, which you could create and host online.
You can make it more advanced by creating a few pages like Home, About Me, Projects, or Contact.
Besides that, it could be a great idea to try using a few CSS animations. If you’d like to find out more about using CSS animations, take a look at the article we published some time ago.
Example

6 Products Store
E-commerce is another idea for the project, which could be a great position in your coding portfolio. When creating a beauty products store, you could build:
- main page with slider and featured products,
- product page with the description and ‚Add to card’ button,
- cart page, with checkout form.
Resources:
Free layouts:
colorlib.com/wp/templates/aznews [footer credits must remain in place]
I hope you’ll find it useful as a beginner. If you have any other ideas, share it for others in the comments.
If you liked it, Please Support Me