In this article, we are to going to see how to get a client IP address using JavaScript.
What is IP address
An IP (Internet Protocol) address can be defined as the address of network hardware. or we can say that an IP address is a combination of numbers that uniquely identifies one’s system. It’s like a house has an address to get mail, just like that your computer has an address to receive the data from the web.
Depending upon javascript alone will not help us, so we will use jQuery as well. JavaScript works with third-party applications to fetch the IP addresses. These third-party application services fetch the IP address and simply return it in three formats, plain text, JSON, and JSONP format.
We can find many application services like ipify and ipinfo. But we are going to use - ipify , one of the most popular tools for finding IP addresses.
So let's see the implementation part:
.html file
!DOCTYPE html>
<html>
<head>
<title>Getting Clients IP</title>
<style>
p, h1 {
color: #175dcf;
}
#content{
margin-top: 10%;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script>
/* Add "https://api.ipify.org?format=json" statement
this will communicate with the ipify servers in
order to retrieve the IP address $.getJSON will
load JSON-encoded data from the server using a
GET HTTP request */
$.getJSON("https://api.ipify.org?format=json",
function(data) {
// Setting text of element P with id hashnode
$("#hashnode").html(data.ip);
})
</script>
</head>
<body>
<center id="content">
<a href="https://codingnuts.hashnode.dev/">
<img src="https://img.shields.io/badge/Hashnode-2962FF?style=for-the-badge&logo=hashnode&logoColor=white"/>
</a>
<h1>Nishant's Blog</h1>
<h3>Your Public IP Adress is Shown Below:</h3>
<p id="hashnode"></p>
</center>
</body>
</html>
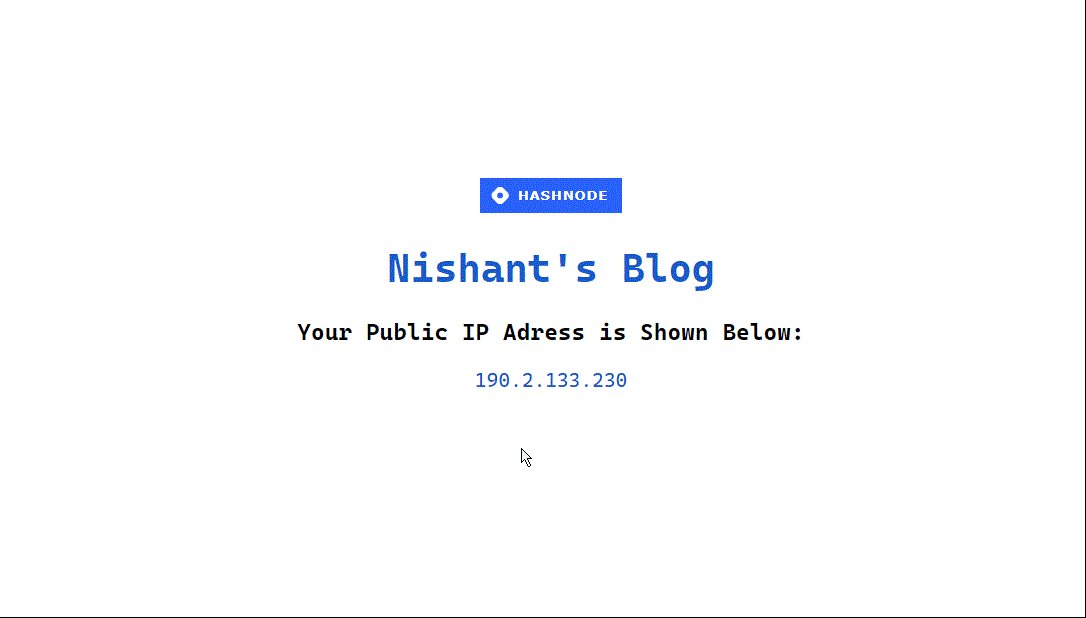
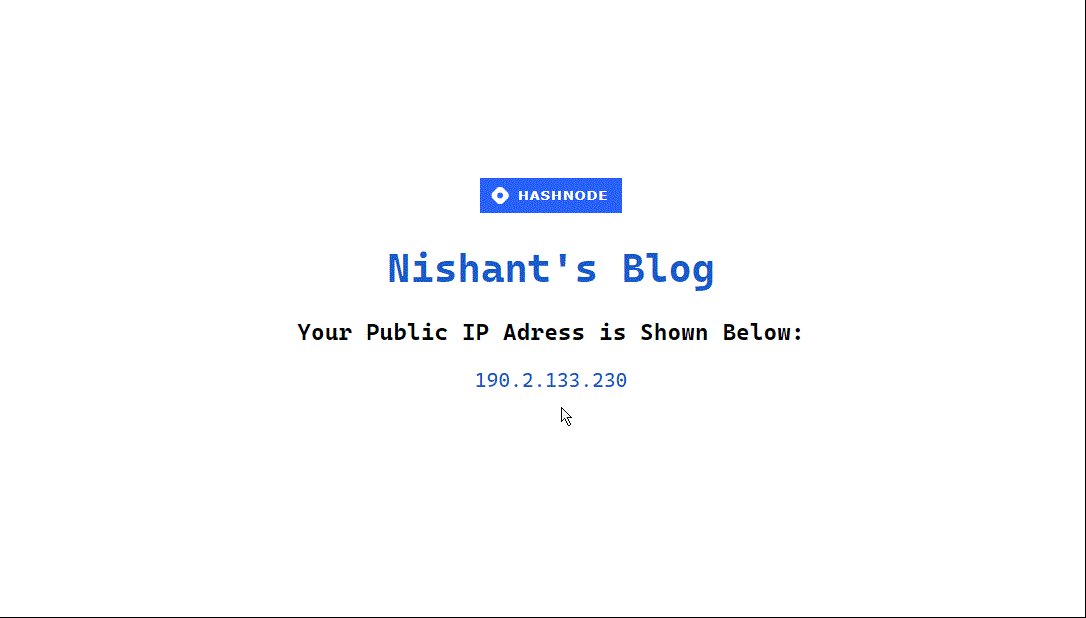
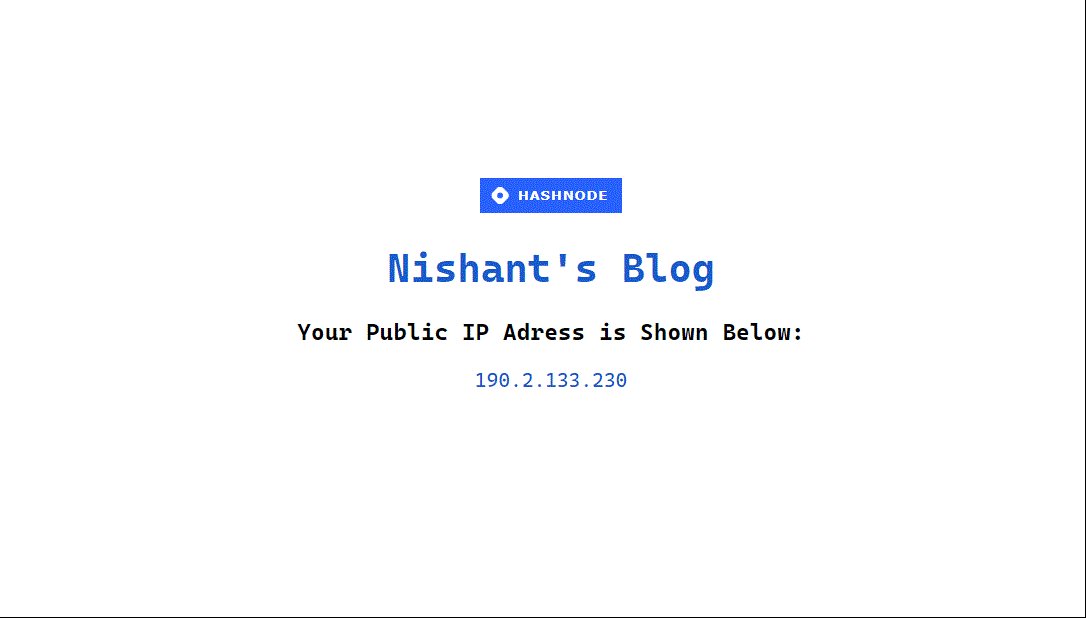
OUTPUT

Note: Not Supported for some browsers.
So this is it for today!.
I hope you liked it!. Let's catch up in the next articles and Stay tuned.
If you liked it, Please Support Me

